Tecnologia Multimedial
¿Qué es la Tecnologia Multimedial?
Podrimos decir, en un sentido amplio, que la Tecnologia Multimedial escualquier forma de comunicación que utiliza más de un medio para presentar informacion.
¿Qué es Processing?
Processing es un lenguaje de progrmación y entorno de desarrollo basado en Java de código abierto. Está pensado para no programadores, para diseñadores audiovisuales que quieran realizar proyectos multimedia. Con él podemos realizar gráficos 2D, 3D, texturas, formas geométricas, etc, y nos aportar gran fácilidad para exportar estos proyectos tanto a otras aplicaciones como a videos o páginas web.
Trabajos hechos en Processing
A continuacion mostraremos de los trabajos que se hicieron en la cátedra de Tecnologia Multimedial 1 de la carrera de Diseño Multimedial.
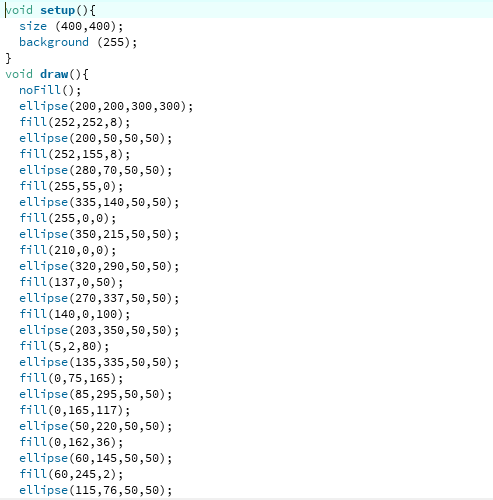
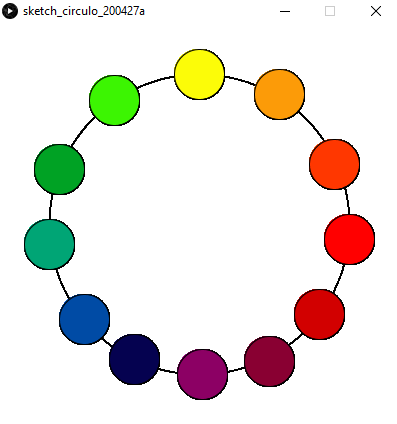
Círculo Cromático

Un ejercicio simple para empezar a entender como funciona processing. En él, podemos observar que tenemos una estructura básica (void setup y void draw) en donde la primera se ejecuta una sola vez, mientras que la segunda se ejecuta todo el tiempo. Tambien podemos ver que tenemos funciones tales como "size" que configura el ancho y alto de la ventana; "background" para definir nuestro fondo, y algunas funciones básicas de dibujo como "ellipse" para dibujar circulos; "fill" para el relleno, o en otras palabras, el color de esos circulos.

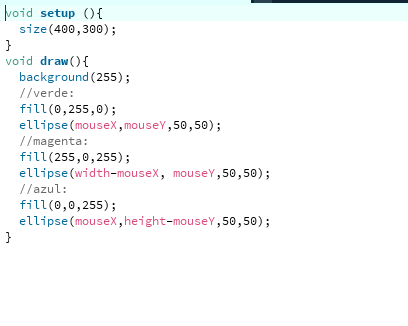
Un ejercicio con variables

En este caso empezamos a usar variables para que nuestro programa sea más dinámico. Estas variables son "mouseX" y "mouseY" que devuelven el valor de la posicion de nuestro mouse. Como concesecuencia, en el siguiente video se puede apreciar como los circulos siguen la posicion del mouse.
Algunos ejercicios con condicionales
En ésta seccion se mostraran algunos ejercicios hechos con condicionales.
Pelota con rebote
En este ejercicio hacemos que la pelota rebote en los extremos derecho e izquierdo de la ventana. Esto se logra a través de los condicionales (if/else) en los que hacemos preguntas: si me paso de la derecha (posX>400) la variable "incremento" se va a restar y por ende la pelota va a volver hacia la izquierda. Viceversa con el extremo izquierdo.
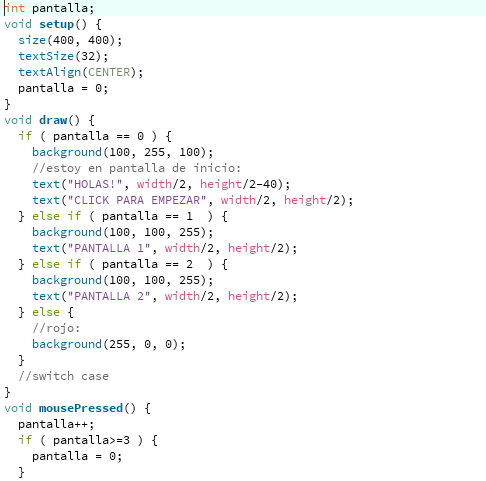
Cambio de pantallas con concidicionales

En este caso, usamos los condicionales para navegar por las diferentes pantallas del programa. Se declara una variable de tipo "int" que va a ser nuestra condicion para lograr pasar a la siguiente pantalla.
Tarabajos finales
Estos son los últimos trabajos hechos en la cátedra de Tecnologia Multimedial.
Aventura Gráfica
Este trabajo es una secuencia hecha con distintas pantallas utilizando condicionales funciones y clases. Tiene un recorrido en formato de bucle, de manera tal que siempre vas a poder volver al punto de partida inicial. Está basado en esos juegos de los años 80' que se desarrollaban en primera persona, y se utilizaba un cuadro de texto para llevar a cabo las distintas acciones que podia tener el personaje.
Videojuego
En este trabajo se toma como referencia una de las pantallas del trabajo anterior. Empezamos a implementar "POO", que significa "Programacion Orientada a Objetos". Con esto, hacemos referencia a la conjuncion de todo lo mostrado anteriormente, tanto funciones como clases y variables que se relacionan entre si. El código se vuelve un poco más complejo.
Aventura Grafica + Videojuego
El trabajo final de la materia. Es una conjuncion de el juego con la aventura grafica. Se reemplaza una de las pantallas de la aventura por el juego, todo hecho con objetos. La aventura grafica tambien es reemplazada por obejtos, dado que estaba hecha solo con funciones. Se agrega sonido y la ventana cambia de resolucion sin afectar la visualizacion y el rendimiento del programa.